- Published on
How to Intercept and Modify Fetch/XHR Responses Using Receptor
- Authors

- Name
- Receptor AI
- @receptor-io
How to Intercept and Modify Fetch/XHR Responses Using Receptor
As a web developer, you’ve likely encountered situations where you need to tweak API responses to test edge cases, debug issues, or simulate server behavior without touching backend code. Whether it’s modifying JSON data, injecting mock responses, or altering status codes, manually doing this can be a hassle. That’s where Receptor, a versatile Chrome extension, comes in. With Receptor, you can seamlessly intercept and modify Fetch/XHR responses directly in your browser.
In this blog post, we’ll explore why this capability is a game-changer for developers and walk you through how to use Receptor to achieve it step-by-step.
Why Intercept and Modify Fetch/XHR Responses?
Intercepting and modifying network responses is a critical tool in a developer’s arsenal. Here’s why you might need it:
- Debugging: Test how your frontend handles unexpected API responses (e.g., malformed JSON or error codes) without waiting for backend changes.
- Prototyping: Simulate API responses for features still in development, allowing you to work independently of the backend team.
- Testing Edge Cases: Inject custom data to see how your application behaves under rare or extreme conditions.
- Learning and Experimentation: Understand how your app reacts to different server outputs without risking live environments.
For example, imagine you’re building an e-commerce site and want to test how your UI handles a "sold out" response from the server. With Receptor, you can modify the API response on the fly and see the results instantly.
Ready to try it? Let’s dive into how you can intercept Fetch/XHR requests and modify their responses using Receptor.
How to Intercept and Modify Responses with Receptor
Follow these simple steps to take control of your network requests with Receptor:
Step 1: Install Receptor
Add Receptor to Chrome from the official site.

Step 2: Create a Modify JSON Response Rule
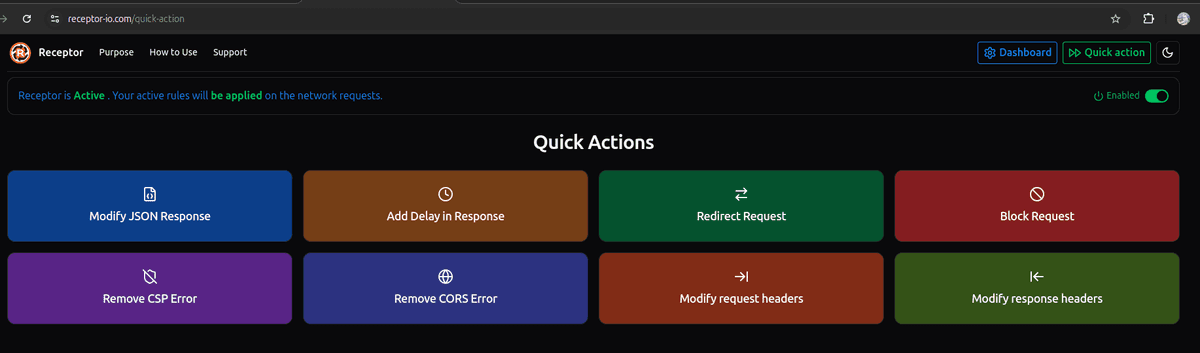
- Open Quick action.
- Click on tile "Modify JSON Response".

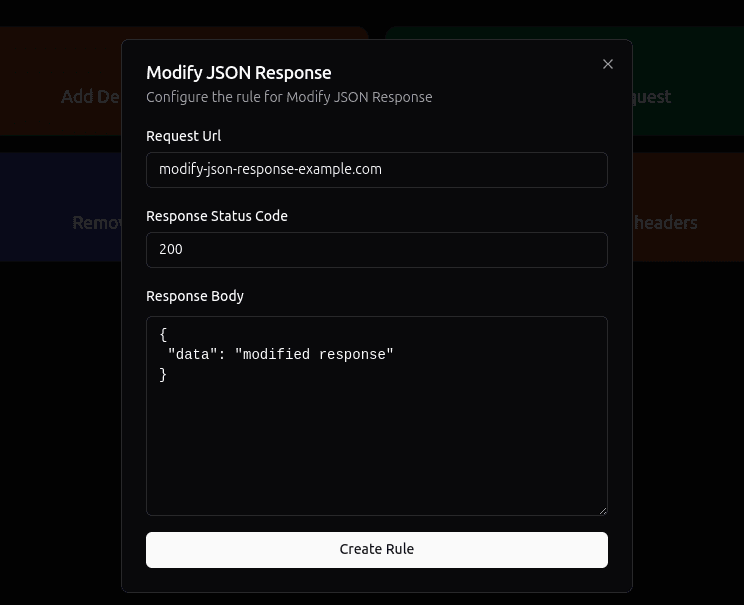
Step 3: Configure the Modification
- Add request url.
- Add response status code.
- Add updated JSON in the Reponse body text-box and save the rule.
For instance, you could replace the original response with {"status": "sold out"} to simulate an unavailable product.

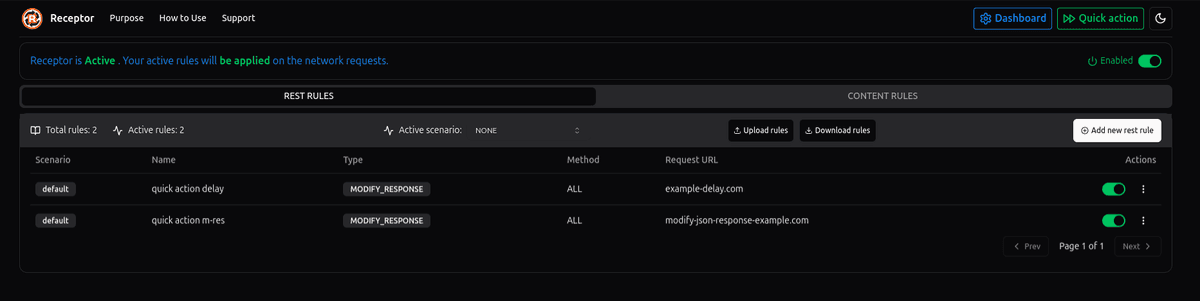
You can see newly created fetch/xhr rule in the dashboard.

Make sure Receptor is enabled. You can see if Receptor is enabled or noton top right corner in the extension popup and Receptor app.
Step 4: Test Your Changes
- Open your web application in Chrome.
- Trigger the Fetch/XHR request (e.g., refresh the page or interact with the UI).
- Watch Receptor intercept the request and serve your modified response in real-time.
Why Choose Receptor for This?
Unlike complex proxy tools or browser dev tools with limited flexibility, Receptor offers a user-friendly interface and powerful features tailored for developers. Whether you’re intercepting Fetch requests, modifying XHR responses, or experimenting with APIs, Receptor simplifies the process.
Get Started Today
Ready to supercharge your debugging and testing? Download Receptor now and take control of your network requests. Stay tuned for more blog posts on how Receptor can help with other use cases like delaying responses, redirecting requests, and more!
Happy coding!
