- Published on
How to Remove CSP Errors on Websites Using Receptor
- Authors

- Name
- Receptor AI
- @receptor-io
How to Remove CSP Errors on Websites Using Receptor
Content Security Policy (CSP) errors can block scripts or resources during development. With Receptor, you can remove CSP errors by modifying headers directly in your browser.
Why Remove CSP Errors?
- Local Development: Load external scripts or resources blocked by CSP.
- Testing: Experiment with third-party integrations without server changes.
- Debugging: Bypass restrictions to isolate issues.
How to Remove CSP Errors with Receptor
Step 1: Install Receptor
Add Receptor to Chrome from the official site.

Step 2: Set Up a Rule
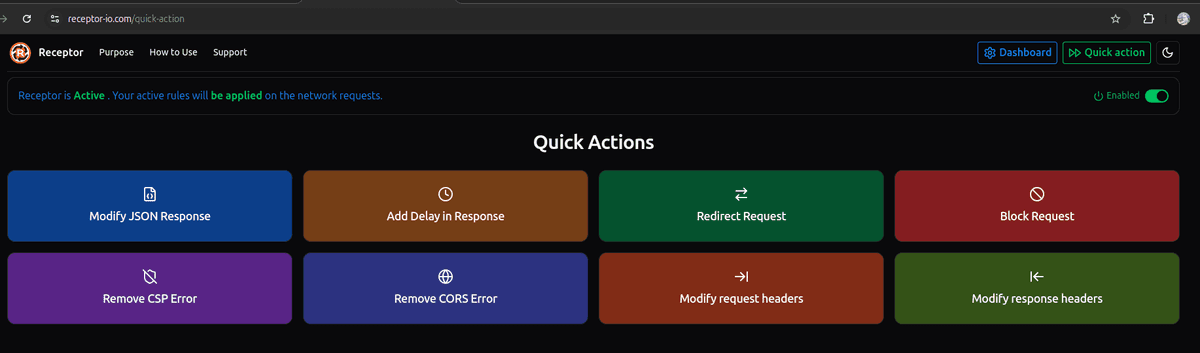
- Open Quick action.
- Click on tile Remove CSP Error.

Step 3: Fix CORS
- Add the origin for the domain which shows the CSP Error and click on Create Rule.

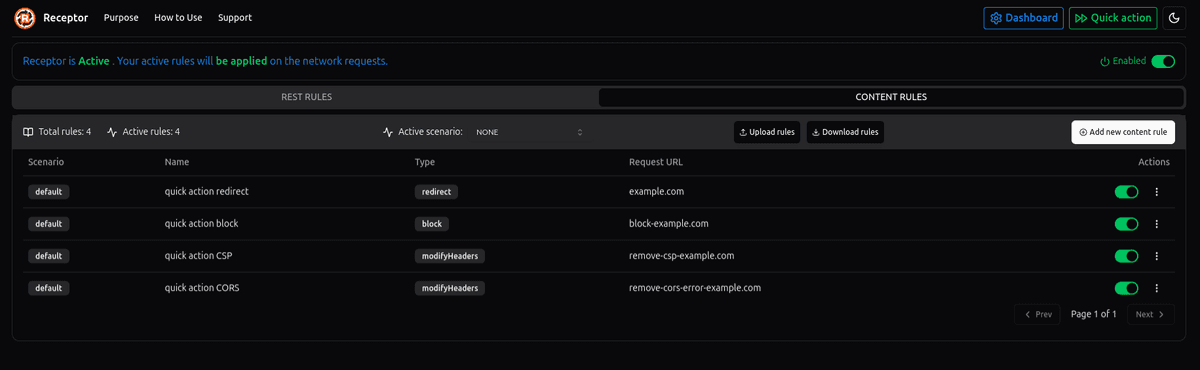
You can see newly created content rule in the dashboard.

Make sure Receptor is enabled. You can see if Receptor is enabled or noton top right corner in the extension popup and Receptor app.
Step 4: Test the Fix
Reload the page—no more CSP errors!
Get Started
Solve CSP headaches with Receptor—download it now!
